I came across 2 good articles on Responsive Navigation worth sharing.
Brad Frost over at Bradfrostweb.com has a nice little write up with some pros / cons of the typical use cases for responsive navigation including links to examples of his approaches.
Top and left navigations are typical on large screens, but lack of screen real estate on small screens makes for an interesting challenge. As responsive design becomes more popular, it’s worth looking at the various ways of handling navigation for small screen sizes. Mobile web navigation must strike a balance between quick access to a site’s information and unobtrusiveness.
Example:
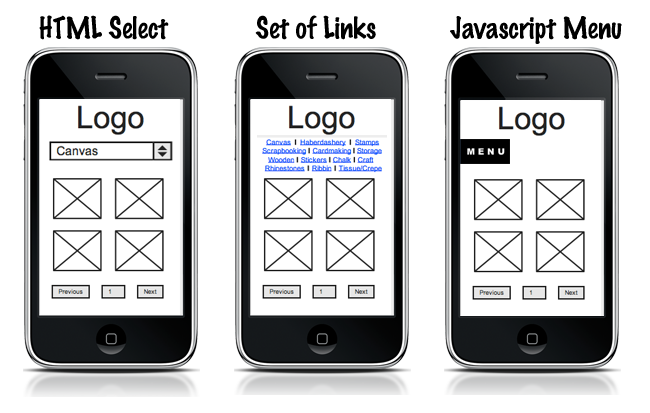
The other article is by the fine folks at Bleep Systems boils his analysis down to a recommendation of using an HTML Select box which I do not think is the clear winner in every case simply for the lack of style control.
Example:
 mikehickman liked this
mikehickman liked this goldjeffblum-blog liked this
swrvtv-blog liked this
contextualinquiry posted this