Posted 14 years ago
Web Typography for Real?
So the past few months I’ve read, dabbled, and kept a heightened interest of the state of true typography on the Web. Zeldman posted a great article about his love/hate affair with Typekit and I’ve tried a few experiments with Typekit and Cufón. Interesting technology but nothing quite covers all the bases.
But at the end of it all, it's enough to make any designer’s head spin. Why can’t this be easy? Why aren’t we there yet? And if we are there, why hasn’t anyone told me? I’ve tried Typekit and share Zeldman’s sentiments. Why I appreciate it trying to make it easy, it’s still not using web standards, which I feel it should. Plus I’m not a big fan of the font rental setup of Typekit.
From all that I’ve read, with a bit of CSS trickery, you can use @font-face references and have it be supported in all of the major browsers — even IE6. Sure, it requires a bit of black magic but it seems possible. So why isn’t everyone doing this? From what I can gather, type foundries aren’t happy about licensing the fonts for @font-face usages and web designers and developers have enough to contend with then to try to get this font voodoo to actually work.

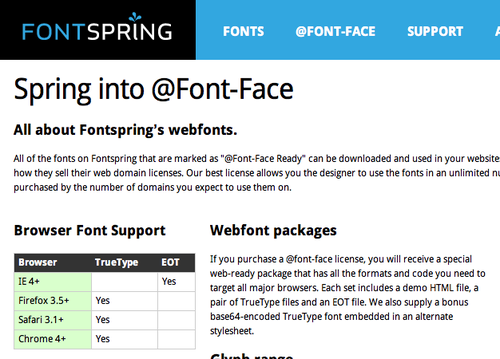
One site that’s piqued my interest is Fontspring. It looks like they may actually have a legitimate solution to the dilemma. They offer a good selection of fonts but what makes them special is they also offer a @font-face license for their fonts. The license seems to range in price but with your license it appears you also get a “winning combination” of CSS font stack you need to get your newly purchased webfonts working on your site. I still need to do some more poking around since I’d like to test the whole process out without spending money. They offer free fonts but I can’t tell if they @font-face license and CSS kit is included or not, but we may have something here. I want to know why no one has told me about them yet.
2 Notes