Patternry now supports all the major CSS preprocessors: SCSS, Sass & LESS! CSS preprocessors help you write reusable, programmatic CSS as you create interactive examples for your front-end style guide / UX pattern library.
Using CSS preprocessors
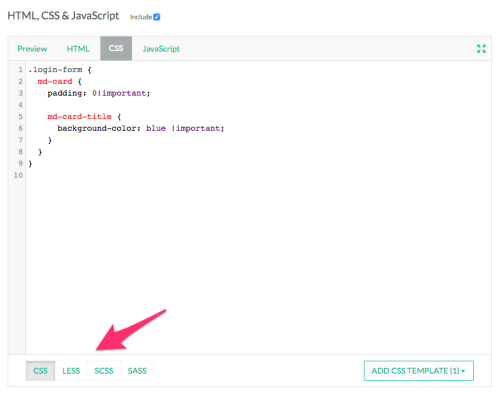
To add a preprocessor to your pattern, edit your pattern and choose “CSS” tab from the code editor. From the bottom of the editor panel you can choose your favourite preprocessor (or still use plain CSS). Preprocessors work also with CSS templates.

UX improvements to smoothen the experience
In addition to this we spend a lot of time improving the UX of Patternry: improved pattern editor, simplified pattern library view, more efficient use of space in the main views and so on.
Use Angular Material with your interactive patterns
Also, we created an example how you can use external CSS & JavaScript frameworks with your patterns / style guide. Take a look at Sign-in form-example which demonstrates using Angular Material with your patterns.
See our Plans & Pricing and sign up for 60-day free trial!